Dans un précédent article nous avions vu l’importance des dataLayers pour générer des actions ciblées sur vos utilisateurs. Nous allons voir dans cet article comment mettre en place un tracking avec la création de variables dynamiques sur des listes de lien via GTM.
Comment mesurer un “call to action” simple?
Cas 1 :
Lorsque vous mesurez la performance de vos “Call To Action” avec Google Tag Manager, le process est plutôt simple :
- Création d’un évènement dans Google Analytics
- Création d’un déclencheur via un sélecteur CSS spécifique
Juste la, c’est assez classique pour un bouton de contact dans un header ou sur un gabarit de page sur un élément bien précis.
Comment mesurer les clics sur un lien de manière dynamique?
Cas 2 :
Prenons pour ce cas, une liste de PDF à télécharger. Notre objectif sera de mesurer le document qui a le plus de téléchargement, mais 100% à travers GTM sans toucher la partie HTML.
Exemple : Les liens dans la sidebar
Nous allons voir comment remonter des évènements dans Analytics avec la même action, la même catégorie mais avec un libellé dynamique, en fonction du clic de l’utilisateur.
Pour cela, nous allons procéder en plusieurs étapes :
- Activation des variables intégrées
- Définition du déclencheur
- Création d’un Evènement dans Analytics
Prenons le markup suivant :
<div id="liste-doc">
<ul>
<li><a href="url1">Texte 1</a></li>
<div id="liste-doc">
<ul>
<li><a href="https://www.spiriit.com" target="_blank" id="event" class="downloadable_pdf_file">Texte 1</a></li>
<li><a href="https://www.spiriit.com" target="_blank" class="downloadable_pdf_file">Texte 2</a></li>
<li><a href="https://www.spiriit.com" target="_blank" class="downloadable_pdf_file">Texte 3</a></li>
</ul>
</div>Activez les variables intégrées dans Google Tag Manager
Dans la partie variables de GTM, vous pouvez ajouter des variables comme le texte qui est cliqué ou l’url du lien qui est cliqué. Ceci vous permettra d’utiliser la variable dans vos évènements qui est {{Click Text}}
Création du déclencheur dans Google Tag Manager
Vous devez ensuite définir votre déclencheur avec par exemple un clic sur certains liens qui comportent une classe particulière ou qui sont sur un chemin (“path”) spécifique.
Dans ce cas, c’est une class CSS qui est .downloadable_pdf_file
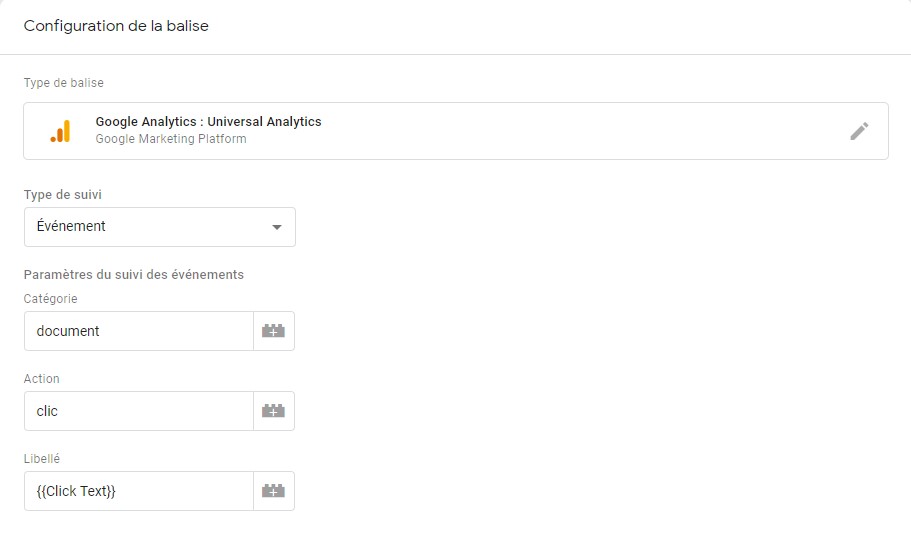
Création de l’évènement Google Analytics dynamiquement
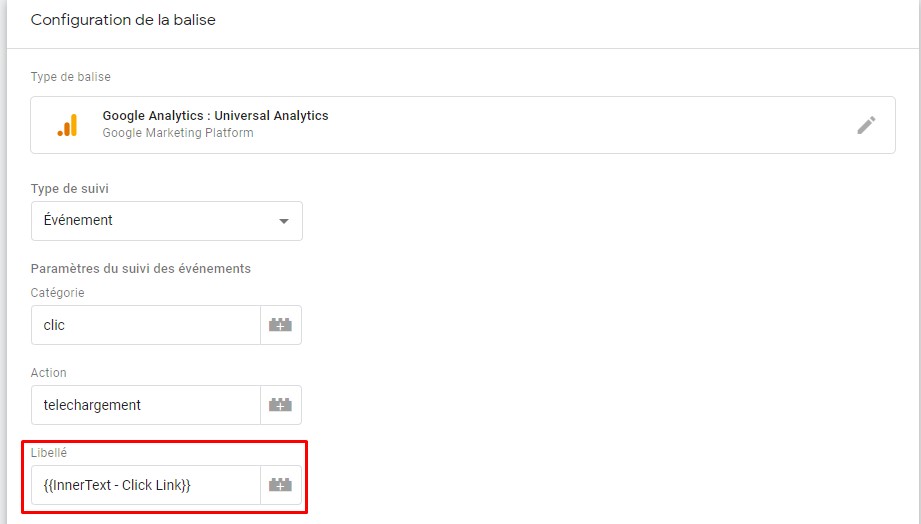
J’ai ensuite à définir un évènement avec la balise Analytics mais le libellé sera celui de la variable que je vais pouvoir utiliser avec {{Click Text}} en tant que libellé.

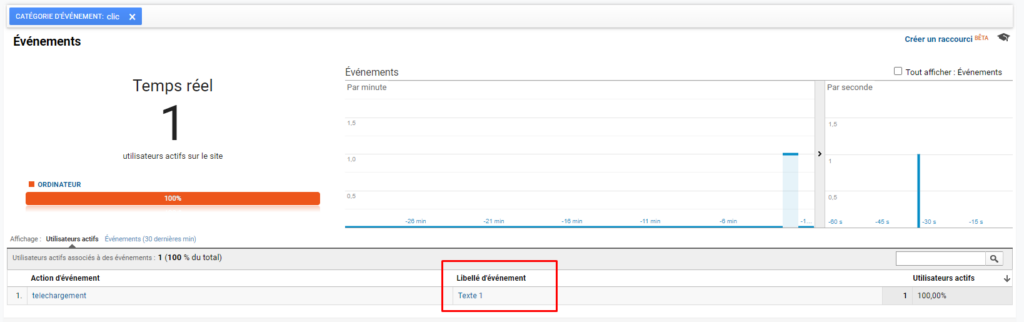
Maintenant, passez en mode preview pour vérifier que tout est ok, puis publiez la nouvelle version. Lorsque vous cliquez maintenant sur les liens, vous avez un événement Analytics avec un libellé qui est égal à la valeur du texte dans le lien.

Création de la variable à la volée
Cas 3 :
Selon le design de votre projet Web, vous n’allez pas forcement cliquer sur un texte mais sur une icone avec un texte juste avant. Donc, le {{click Text}} ne va plus fonctionner. Pour cela, nous allons créer une variable qui sera mise à jour lors de chaque clic, selon un déclencheur spécifique.
Prenons le markup suivant :
<div id="liste-doc2">
<div class="item">
<div class="titre">Telechargement 1
</div>
<div class="bouton">
<a href="https://www.spiriit.com/"><img src="https://www.spiriit.com/app/uploads/2020/08/logo.svg" /></a>
</div>
</div>
<div class="item">
<div class="titre">Telechargement 2
</div>
<div class="bouton">
<a href="https://www.spiriit.com/"><img src="https://www.spiriit.com/app/uploads/2020/08/logo.svg" /></a>
</div>
</div>
<div class="item">
<div class="titre">Telechargement 3
</div>
<div class="bouton">
<a href="https://www.spiriit.com/"><img src="https://www.spiriit.com/app/uploads/2020/08/logo.svg" /></a>
</div>
</div>
</div>Mon objectif est de trouver une solution pour récupérer la valeur texte dans la balise précédente.
Pour cela, je vais utiliser GTM et le déclencheur “click”. Lors de mon clic, celui-ci sera enregistré par GTM et je pourrai utiliser gtm.element.
Donc, dès que je vais cliquer sur un lien (qui sera à préciser avec mon déclencheur), j’aurai un élément et je pourrais sélectionner dans le DOM pour récupérer la valeur du texte dans la balise précédente via une petite fonction Javascript
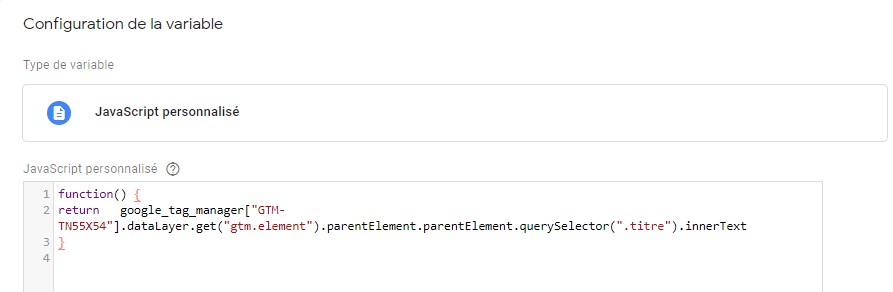
Créer une variable personnalisée Javascript dans GTM
Dans la partie variable, ajoutez une variable personnalisée Javascript.
Cette variable est générée par une fonction javascript qui retourne la valeur de la variable.
function() {
return google_tag_manager["GTM-TN55X54"].dataLayer.get("gtm.element").parentElement.parentElement.querySelector(".titre").innerText
}

Les étapes suivantes sont du coup très standards avec la création de mon événement Analytics. Le label sera donc la variable personnalisée que je viens de créer.

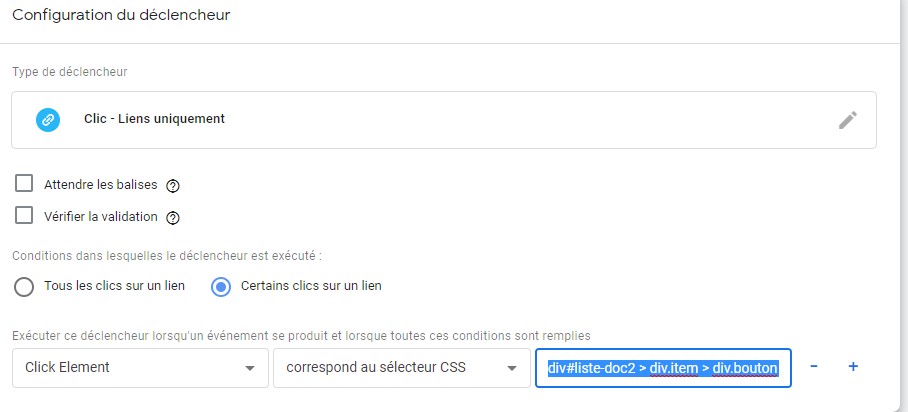
J’ajoute ensuite un déclencheur sur les clics avec un selecteur CSS qui pointent sur les liens de mon bloc HTML
div#liste-doc2 > div.item > div.bouton > a
Les événements doivent remonter dans votre Analytics et vous pouvez voir le libellé des liens qui sont les plus cliqués.