Voici quelques astuces pour rendre le backend d’un site généré par symfony accessible au plus grand nombre et de faciliter la compréhension pour l’administrateur du site Web.
Petit rappel, les formulaires sont placés dans le dossier : votre-projet/lib/form
et un tuto pour apprendre à les utiliser : Formualires symfony 1.2
Voici deux petites astuces :
Lors de la création d’un formulaire , il est possible de rajouter une zone html en dessous d’un champs.
La ligne suivante permet de faire ça :
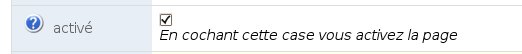
$this->widgetSchema->setHelp('champs','code html');
Résulat :
Il est aussi possible d’injecter du code html dans le label d’un champs. Partant de ce constat , j’ai alors créé une petite classe qui va générer une image avec une info-bulle.
On crée en suite le fichier bulle.js dans le dossier web/js. Ce code permet de générer l’info-bulle.
function GetId(id)
{
return document.getElementById(id);
}
var i=false; // La variable i nous dit si la bulle est visible ou non
function move(e) {
if(i) { // Si la bulle est visible, on calcul en temps reel sa position ideale
if (navigator.appName!="Microsoft Internet Explorer") { // Si on est pas sous IE
GetId("curseur").style.left=e.pageX + 5+"px";
GetId("curseur").style.top=e.pageY + 10+"px";
}
else { // Modif proposé par TeDeum, merci à lui
if(document.documentElement.clientWidth>0) {
GetId("curseur").style.left=20+event.x+document.documentElement.scrollLeft+"px";
GetId("curseur").style.top=10+event.y+document.documentElement.scrollTop+"px";
}
else {
GetId("curseur").style.left=20+event.x+document.body.scrollLeft+"px";
GetId("curseur").style.top=10+event.y+document.body.scrollTop+"px";
}
}
}
}
function montre(text) {
if(i==false) {
GetId("curseur").style.visibility="visible"; // Si il est cacher (la verif n'est qu'une securité) on le rend visible.
GetId("curseur").innerHTML = text; // Cette fonction est a améliorer, il parait qu'elle n'est pas valide (mais elle marche)
i=true;
}
}
function cache() {
if(i==true) {
GetId("curseur").style.visibility="hidden"; // Si la bulle etais visible on la cache
i=false;
}
}
document.onmousemove=move; // des que la souris bouge, on appelle la fonction move pour mettre a jour la position de la bulle.
//-->
Puis on crée le fichier bt.css dans le dossier web/css. Ce fichier permet de modifier l’aspect de l’info-bulle pour qu’elle soit assortie au backend.
.infobulle
{
position: absolute;
visibility : hidden;
border: 1px solid #CC0000;
padding: 10px;
font-family: Verdana, Arial;
font-size: 12px;
background-color: #FFFFFF;
}
Ensuite , on crée le fichier bulle.class.php dans le dossier lib du projet
class bulle
{
public static function bubble($Message)
{
return ' ';
}
}
';
}
}
Une dernière chose, il faut maintenant inclure une div dans la page où est affiché le formulaire. pour cela on va sur-définir le fichier : _form_header.php
Il est à placé dans le dossier : votre-pojet/apps/backend/modules/votre-module/templates
Ensuite il suffit de rajouter bulle::bubble( texte a affiché dans la bulle ) quand on implémente le label
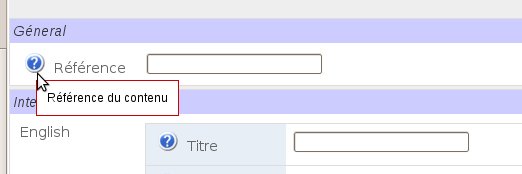
$this->widgetSchema->setLabel('name',bulle::bubble('Référence du contenu').'Référence');
Résultat :
Ainsi vous pouvez donner le maximum d’information sur l’impact d’un champs pour que l’administrateur du site internet sache ce qu’il fait