Vous avez surement entendu parler du A/B test qui consiste a proposer 2 alternatives de page.
Par exemple, pour une page produit, vous vous demandez si mettre la photo à droite et le prix à gauche ou l’inverse peut avoir du sens pour optimiser votre taux de transformation.
Si ce n’est pas le cas, je vous invite à lire notre article sur comment faire un A/B test.
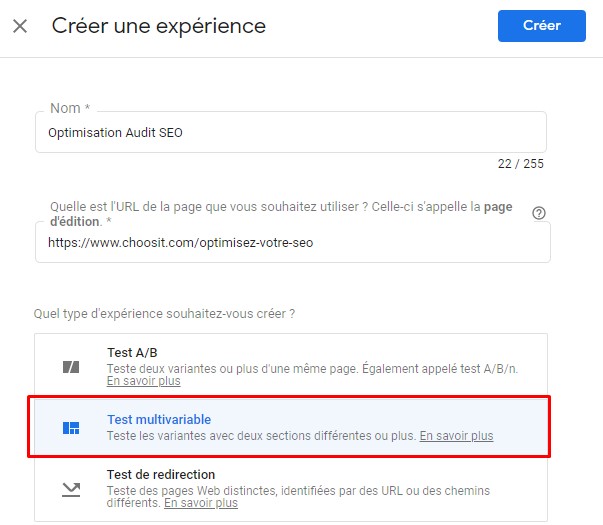
Il y a d’autres possibilités que le A/B Test, c’est le “Test multivariable”.
Ce type de test permet de travailler les textes et leurs performances.
Fonctionnement du test multivariable
Cette fois ci, on ne compare pas des pages, on compare des titres, des tournures de phrase, la qualité d’un titre de premier niveau et encore des couleurs. L’idée est de rester sur la même page et de faire varier des blocs dynamiquement.
La mise en place peut être réalisée simplement car vous n’avez pas besoin de créer plusieurs pages différentes “physiquement”. Nous allons faire varier le contenu d’une seule et même page.
Utilisation de Google Optimize
Dans cet exemple, je vais utiliser Google Optimize à travers Google Tag Manager pour le pilotage de mes tests. Au moins, j’ai une interface visuelle et je suis complètement autonome pour réaliser mes tests.
Oui, oui, ca veut dire que vous pouvez le faire maintenant, sans équipe technique. On peut piloter 100% de la procédure via GTM.
Pour faire ce test, il faut donc que GTM soit installé sur votre page Web. (thanks, captain Obvious).
Rendez vous ensuite sur https://optimize.google.com/ pour vous connecter et configurer votre test multivariable.
Créer une expérience

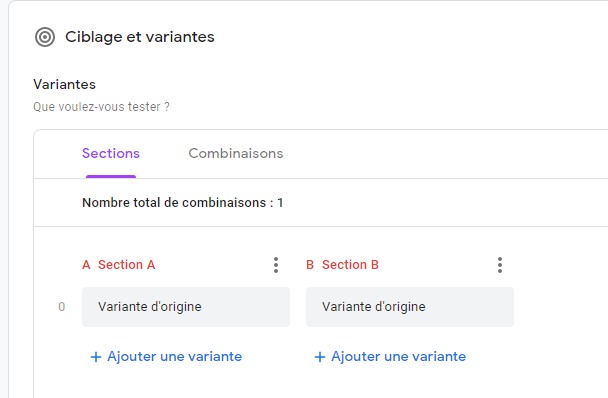
Créer des variations
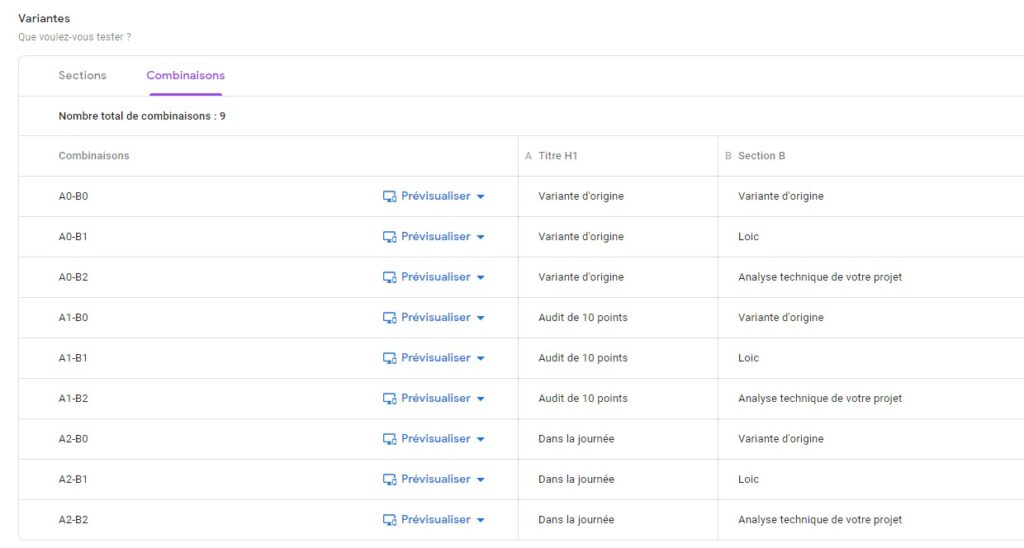
L’idée est maintenant de créer plusieurs variations qui vont faire varier une partie de mon contenu automatiquement. Je sélectionne donc les sections que je vais pouvoir piloter.

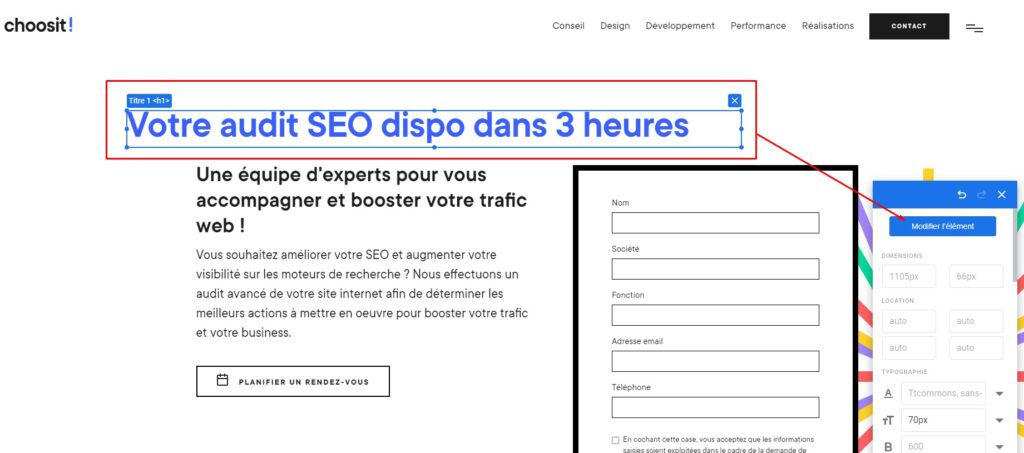
Pour la section A, je vais prendre ma balise H1.
Dans mon code HTML le texte est celui-ci :

Via l’extension Google Optimize, je change le titre H1 car je veux tester un wording différent.

J’ai ensuite plusieurs étapes à suivre avec principalement la création des différentes variations que je veux tester.
Voici mon résultat avec 3 H1 différents et 3 paragraphes. Je me retrouve donc avec 9 combinaisons (3 x 3)

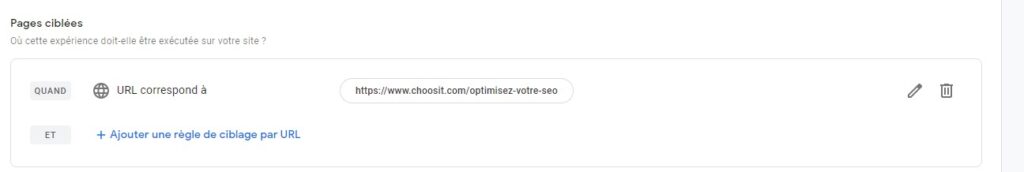
Je choisis le déclencheur qui, de manière générale, va être l’URL de ma page.

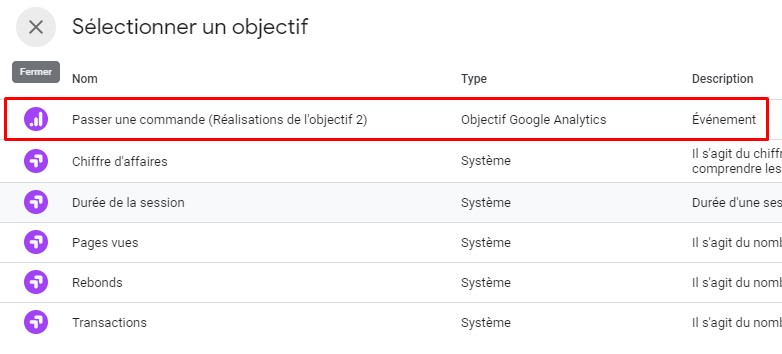
Et l’objectif que j’ai défini dans ma propriété Analytics afin de pouvoir déterminer la combinaison gagnante.
La combinaison gagnante sera celle qui a le meilleur taux de transformation.


Installation de Google Optimize dans Google Tag Manager
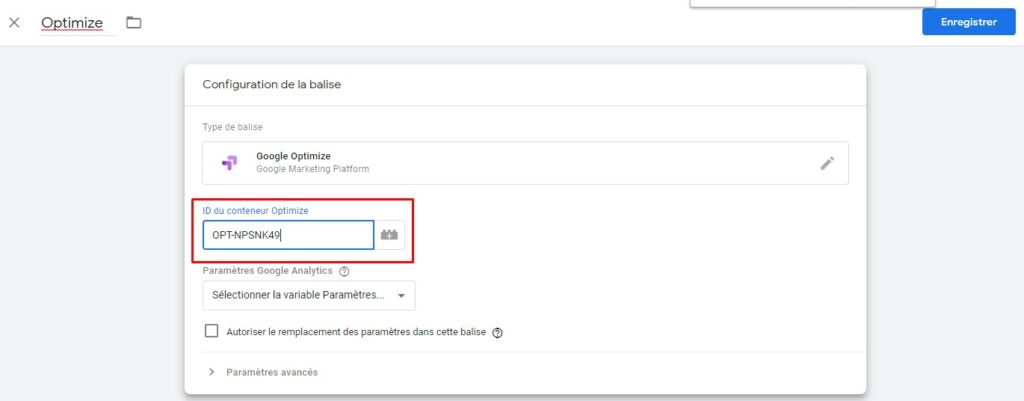
Une fois que tout est configuré côté Google Optimize, il me suffit d’ajouter le tag Optimize dans Tag Manager et de mettre le déclencheur sur l’URL de la page web.
Je n’ai qu’a installer une balise Optimize avec son ID d’experimentation et mettre le déclencheur sur l’URL souhaitée.

Et oui, il faut que le tag Optimize soit chargé sur l’URL que je souhaite multitester pour lancer les variations. Le wizard de Google Optimize permet de vérifier l’installation.
Vous pouvez faire une 2ieme vérification avec le mode prévisualisation de GTM pour voir si les tags sont bien chargés.
Lancer l’expérimentation pour déterminer la meilleure variante
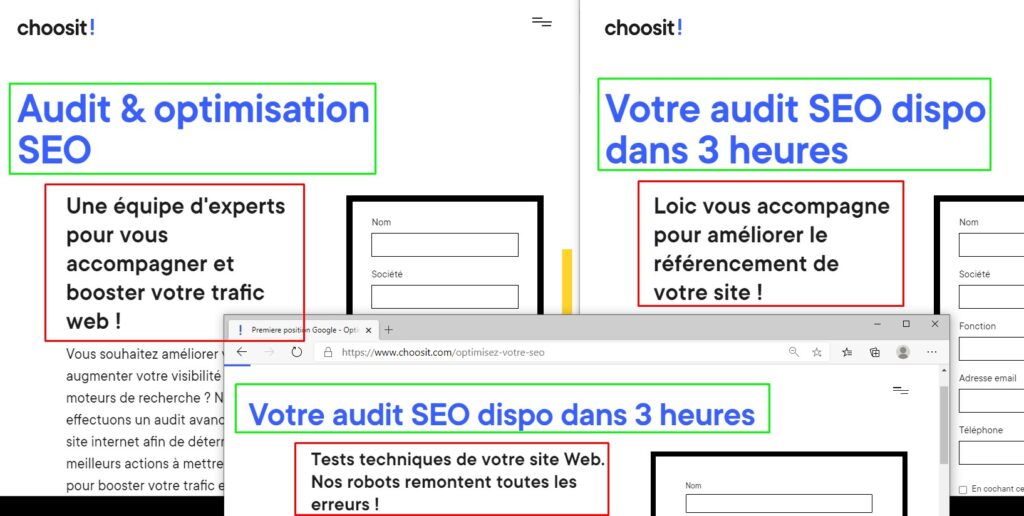
Voici un test avec plusieurs navigateurs. Lorsque les utilisateurs vont charger ma page web, chacun aura sa variante. Mon H1 et H2 changent automatiquement (Dans les 9 combinaisons possibles).
Vous pouvez voir cette illustration grâce à mes talents UX/UI Web 2.0
- En vert les variations de mon H1
- En rouge, les variations de mon H2

Allez tourne, tourne petit test..
Résultat du test
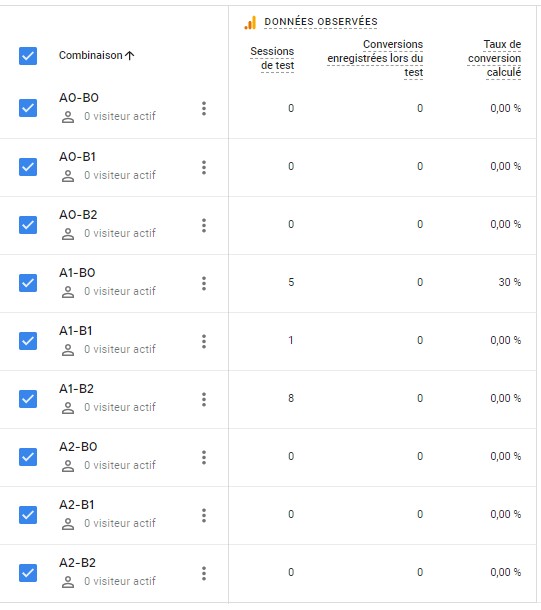
Après quelques heures, quelques semaines ou quelques mois, je peux voir les résultats selon les objectifs déterminer la meilleure variante.
Si les résultats me conviennent, je vois avec l’équipe pour fixer ma meilleure version de page.
Je peux selon mes envies relancer de nouvelles expérimentations pour toujours m’améliorer.
A la fin de votre test, vous avez un tableau comparatif pour chaque version.