Souvenez-vous, le début d’internet à la fin des années 80 ça donne plutôt des pixels monochromes et des écrans noirs, le fonctionnel avant tout.
Au milieu des années 90, il est en pleine mutation, il tend vers un web plus graphique : c’est l’arrivée des tableaux, du JavaScript. Le flash quant à lui nous permettra de créer des animations, le CSS, nous autorisera la mise en forme, ces nombreuses évolutions rendront le web plus sexy et accessible !
En 2010, arrive le responsive webdesign pour répondre aux enjeux de l’arrivée des sites mobiles et des applications, le flat design est la tendance absolue.
En 2016, le webdesign se veut encore plus minimaliste et épuré, l’influence du flat design est encore bien là ! Mais la tendance est bien évidemment, à l’intuitivité, la fluidité, les applications de plus en plus présentes dans notre quotidien sont devenues une véritable extension de nous-même, le maitre mot répondre à une action de l’utilisateur par un mouvement naturel
UX + UI = la bonne formule
On ne le rappellera jamais assez la 1ère fonction du Webdesign est d’optimiser l’expérience utilisateur (UX) afin de faciliter la vie de l’internaute dans son processus d’achat et de recherche d’information. Cela répond au besoin de créer un lien entre l’humain et la machine, en prenant en compte les besoins et les attentes de l’internaute.
Après l’application de ce processus, co-développé avec les utilisateurs finaux, on emballe le tout dans un beau paquet cadeau afin de rendre agréable la navigation à travers une interface utilisateur (UI).
La tendance graphique du moment
#materialdesign
L’idée générale du matériel design est d’offrir un style semi-flat avec des effets de profondeur, initié par Google en annonçant l’arrivée de ce nouveau langage lors de la conférence Google I/O, le 25 juin 2014.Le but est de rendre plus intuitive la navigation, permettre d’organiser visuellement l’information et être compatible avec tous les supports de navigations. La limite se traduit dans le risque de contraindre nos web-designers en termes de créativité en rendant complexe le langage.
Le site de Google dédié au material design
design.google.com/#resources
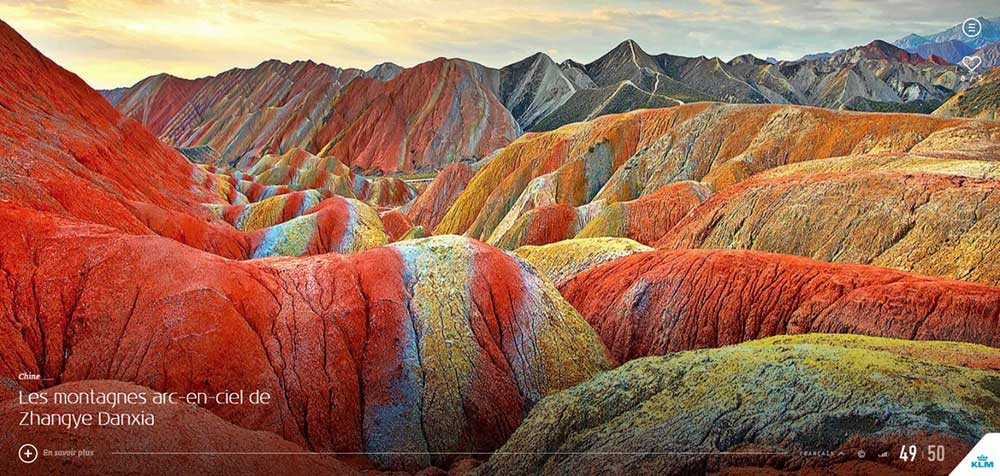
Les sites en 2016, auront une accroche visuelle
Cela passe par la photo, la typographie, l’immersion…L’ambition : vous faire vivre une expérience, ressentir des émotions, vous en mettre plein la vue afin d’asseoir l’image de la marque !
#laphotographie
L’utilisation de la photo HD, comme support est encore plus vraie avec l’évolution des résolutions et des tailles d’écrans. On y retrouve de la couleur et la profondeur, une vraie invitation à voyager.
#siteimmersif
Vivez une expérience, interagissez avec votre écran, les effets sont de plus en plus réalistes.
#latypographie
Elle se suffit souvent à elle-même pour transmettre un message fort et clair.
Sites pour télécharger des polices
Font Squirrel
Google Font
En conclusion
Le choix de votre Webdesign, ne doit pas s’arrêter à la tendance du moment mais bien aux attentes de vos futurs clients. Gardez à l’esprit qu’un site web, n’a pas seule vocation de présenter vos produits ou vos prestations, aujourd’hui vous devez capter vos visiteurs, leurs raconter une histoire, le storytelling n’a jamais été aussi présent dans le Webdesign !
Sources
Journal du net
Awwards
Froont open design blog
Gulo
blog lunaweb
Elsa Baldan, chef de projet Digital Effervescence.