Qu’est ce que l’accessibilité web ?
Commençons par une définition :
“L’accessibilité est la mise à disposition de vos sites web au plus grand nombre”
– MDN Web Doc.
L’accessibilité, c’est traiter tous vos visiteurs de la même manière, quelle que soit leur situation ou leur handicap. Elle englobe d’ailleurs le design responsive qui est devenu la norme, qui permet d’offrir une interface web adaptée sur toute taille d’écran.
Mais l’accessibilité, c’est bien plus qu’un design responsive, et je pense sincèrement que c’est le prochain “must-have” de tout site internet qui se respecte.
Pourquoi est-il important d’intégrer l’accessibilité dans notre processus de développement ?
Commençons par des chiffres : d’après une enquête de l’INSEE en 2007, 9,6 millions de personnes, soit 24% de la population active âgée de 15 à 64 ans vivant à domicile, sont considérées comme handicapées.
Vous vous demandez sûrement quels sont les types de handicaps concernés ?
Il s’agit notamment des déficiences motrices (5,8%), des déficiences auditives (13,2%), des déficiences visuelles (4,3%) et des déficiences intellectuelles (1,8%). Certaines personnes sont également atteintes de plusieurs handicaps à la fois.
L’accessibilité de manière globale a longtemps été ignorée par les développeurs, mais de plus en plus se battent pour qu’elle se démocratise, et le sujet revient de plus en plus dans les conventions et évènements du numérique.
Aussi, l’accessibilité ne concerne pas uniquement les personnes en situation de handicap…
Qui bénéficie de l’accessibilité web ?
Réponse courte : Tout le monde.
Et oui, en plus des personnes en situation de handicap, l’accessibilité améliore la navigation pour la globalité des internautes. Les personnes âgées, les personnes naviguant sur téléphone, ou encore celles qui n’ont pas une bonne connexion internet peuvent en bénéficier davantage.
Afin de mieux expliquer pourquoi tout le monde est gagnant, j’aime bien rappeler un exemple d’accessibilité qui profite à tout le monde : Les rampes d’accès dans les bâtiments. D’abord pensées pour les personnes en fauteuil roulant, elles sont maintenant utilisées par les vélos, les personnes avec une poussette, les personnes âgées…
Passons à un exemple plus concret, sur le web cette fois : avez-vous remarqué l’engouement pour le mode sombre, de plus en plus proposé nativement sur les sites et applications mobiles ? D’abord pensé comme un mode à fort contraste pour les déficients visuels, son usage s’est ensuite répandu car il permet de naviguer la nuit sans être ébloui, d’économiser de l’énergie car la luminosité des écrans est moindre. Son aspect “design et classe” en attire quelques-uns également. Dans ce cas également, tout le monde y gagne !

Enfin, l’accessibilité demande un contenu hiérarchisé, un respect du balisage HTML, un chargement rapide des pages… En plus de rendre votre page navigable par tous, cela améliore votre référencement naturel.
Comment rendre son site internet plus accessible ?
Passons à des exemples concrets d’accessibilité, en listant les points les plus importants et les plus faciles à mettre en place.
Ajouter du contraste à votre contenu
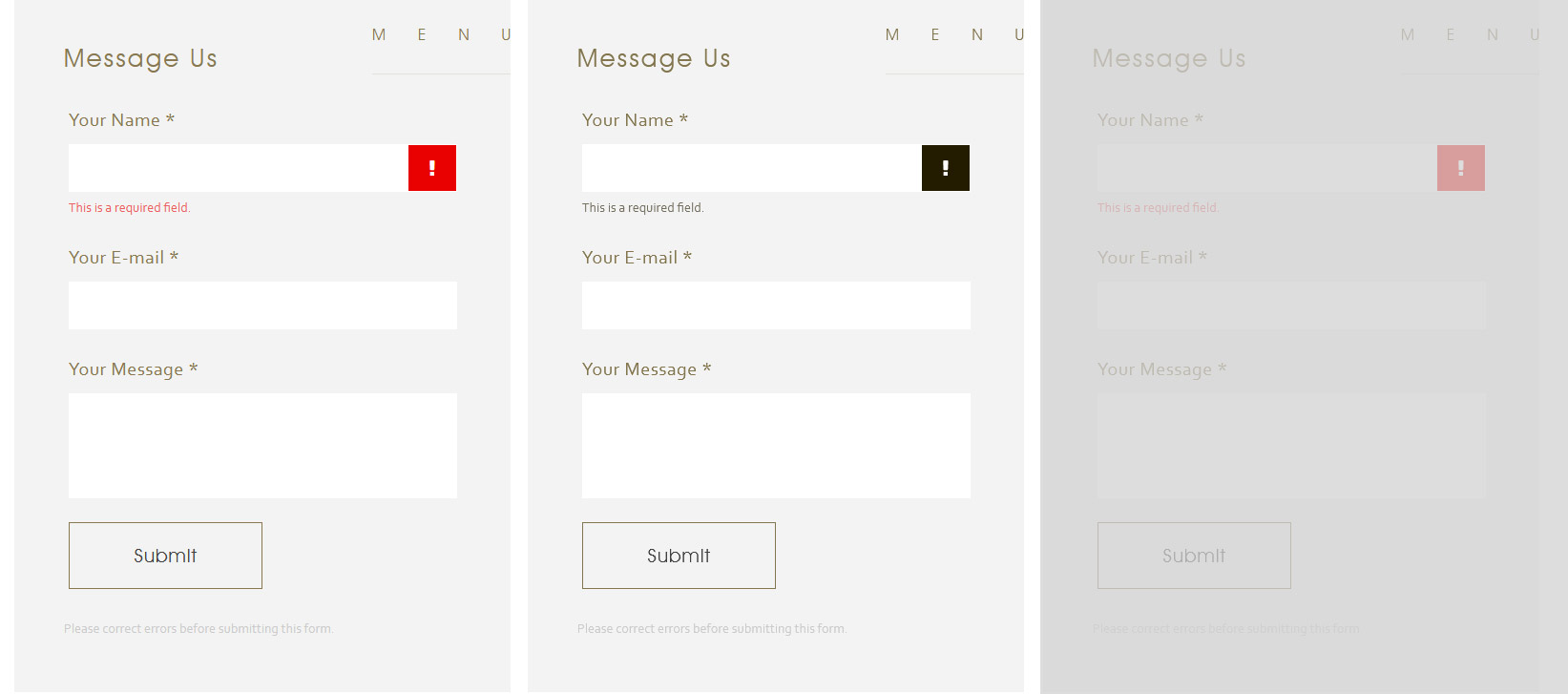
Le contraste se décide dès le début de votre projet, à l’étape du design. Du contraste élevé permet aux personnes déficientes visuelles de naviguer confortablement. Sans non plus aller jusqu’au développement d’un mode sombre, il suffit de bien sélectionner les couleurs des textes et de leurs arrière-plans.

Dans l’exemple ci-dessus, le contraste n’est pas assez prononcé pour une personne ayant une perte du contraste. Cependant, le carré avec un point d’exclamation en cas d’erreur de saisie est une bonne pratique, car la personne protanope peut voir facilement où se trouve l’erreur de saisie, contrairement à un cadre rouge comme sur la plupart des formulaires.
Optimiser la navigation pour les liseuses d’écran
Dans un premier temps, la hiérarchisation du contenu est essentielle pour les liseuses d’écran. Pensez à bien structurer vos pages avec des titres H1, H2, H3 dans l’ordre de navigation. Une personne aveugle navigue rapidement grâce aux titres hiérarchisés, à condition que ceux-ci soient logiques bien sûr.
Ensuite, les liens et boutons doivent avoir un titre clair. Il est possible d’indiquer plus d’information dans l’attribut “title” de vos liens. Par exemple, un bouton “Voir plus” qui est très largement utilisé sur les blog, devrait avoir un titre “Naviguer vers l’article ‘Titre de l’article’”.
Enfin, l’attribut “alt” des images doit être renseigné lorsque l’image apporte du sens à l’utilisateur. Celui-ci doit décrire l’image afin qu’une personne malvoyante puisse recevoir la même information qu’un utilisateur voyant. Les images non importantes doivent garder un attribut “alt” vide afin que les liseuses ne les prennent pas en compte.
Améliorer l’accessibilité de vos formulaires
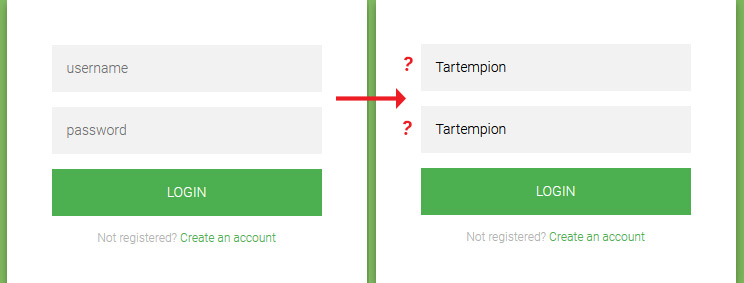
Les formulaires, incontournables sur un site internet, sont souvent négligés. Pour être accessible, chaque champ doit avoir un label clair qui ne disparaît pas, un effet au focus clair et des aides textuelles pour les questions complexes.

Conclusion
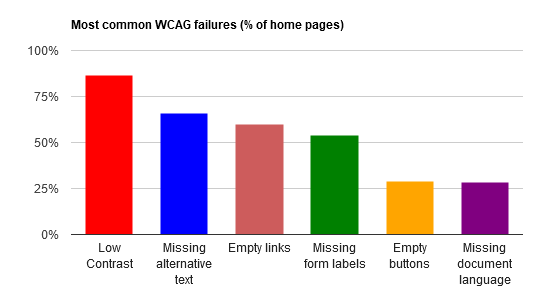
Si vous suivez ces conseils, vous aurez fait 80% du travail et votre site internet sera bien plus accessible que la majorité des sites internet ! En effet, selon l’organisme WebAIM, 98.1% des sites internet présentent des défauts d’accessibilité selon la norme WCAG 2.0 (Règles pour l’Accessibilité des Contenus Web).

Il reste bien sûr d’autres optimisations à faire, comme la navigation au clavier qui devient de plus en plus difficile à intégrer avec la complexification des interfaces, la multiplication des popups et des méga-menus. Mais si ceux-ci sont conçus dès le départ pour être accessibles, vos sites internet n’en ressortiront que meilleurs pour vos visiteurs.
Pour une accessibilité réussie, il faut l’intégrer dès le départ dans notre processus de création et de développement.
Vous souhaitez évaluer l’accessibilité de votre site ? Contactez-nous 😉
Camille Verrier, développeur chez Digital Effervescence